SiteGround SG Optimizer Plugin Review + Best Settings
Affiliate Disclosure: I publish various content marketing strategies, online business ideas, blogging tutorials, review articles, and discount offers on my blog. My content may contain some affiliate links for products/services I use, love, and recommend. If you take action (i.e., subscribe or make a purchase) after clicking one of my affiliate links, I’ll earn an affiliate commission at no additional cost to you. It helps me in creating more helpful content like this.
If you’re looking for the SiteGround SG Optimizer plugin review, you have landed on the right page.
SG Optimizer is a custom caching and performance improvement plugin for WordPress users developed by SiteGround.
This plugin will help you speed up WordPress site within just a few clicks and achieve better scores in Google PageSpeed Insights and GTMetrix.
Recently, the SiteGround team added many features to the SG Optimizer Plugin, including frontend optimization, media optimization, and server environment optimization.
With these changes, it’s now one of the best caching plugins for WordPress users, especially SiteGround customers.
In this article, I have reviewed the SG Optimizer plugin and shared the best settings to achieve better performance.
SG Optimizer Plugin Review
I used SuccessPixel.com to evaluate the SG Optimizer plugin’s performance, instead of setting a demo site because this site is already hosted on SiteGround hosting.
Currently, I’m using the SiteGround GrowBig plan with GeneratePress Premium and 15 WordPress plugins.
So you can see the real-life performance of SG Optimizer and how it stands against the top caching plugins such as WP Rocket.
SG Optimizer Performance Test
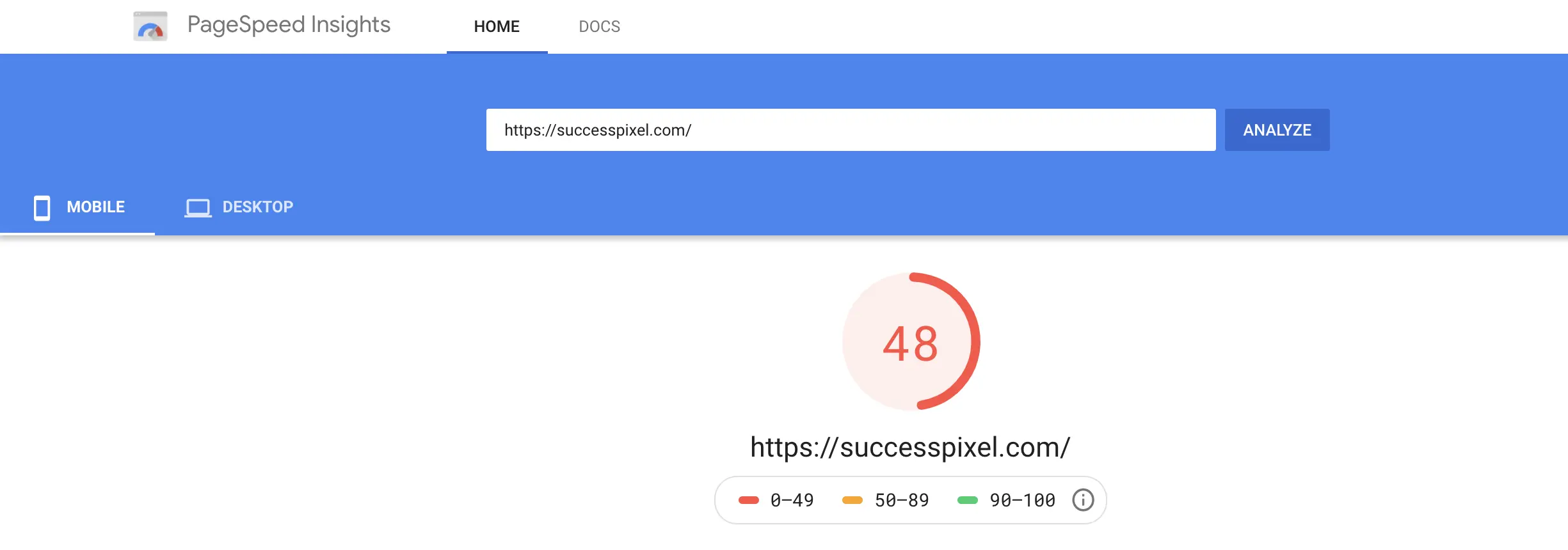
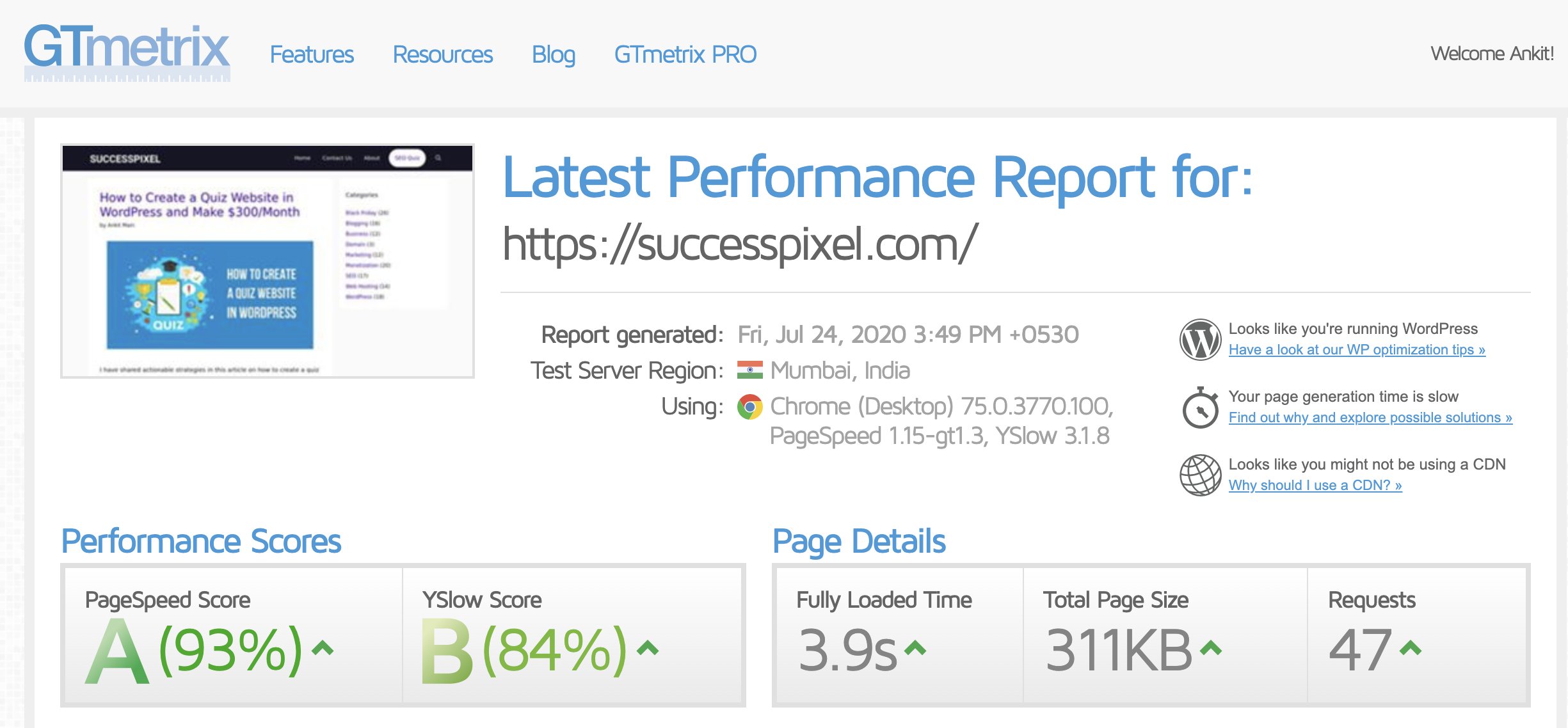
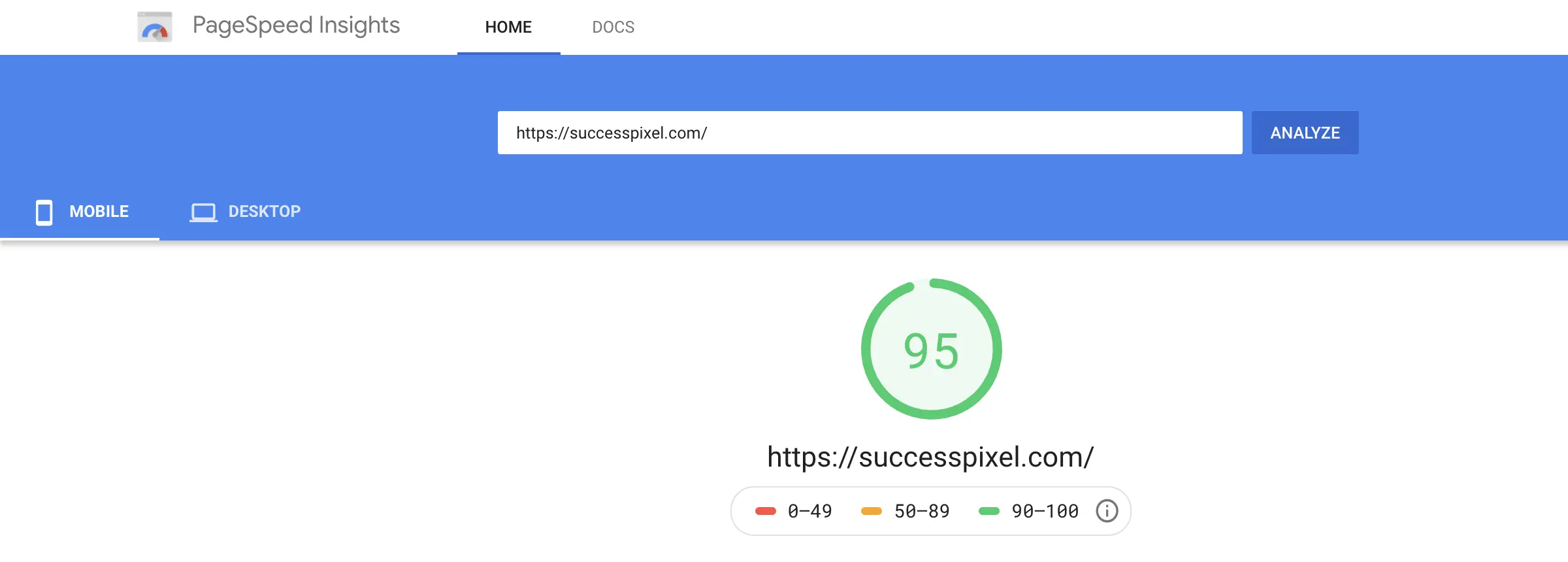
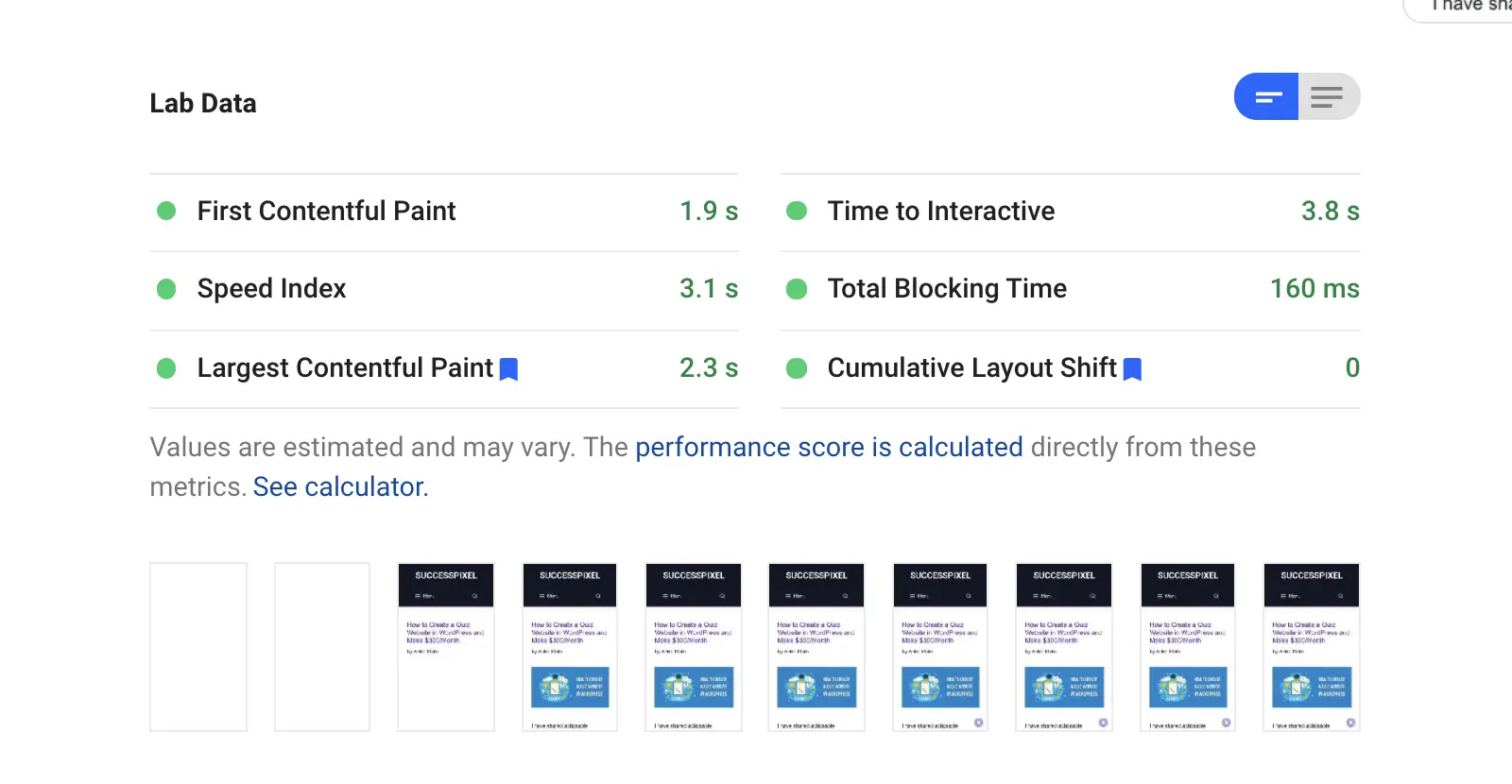
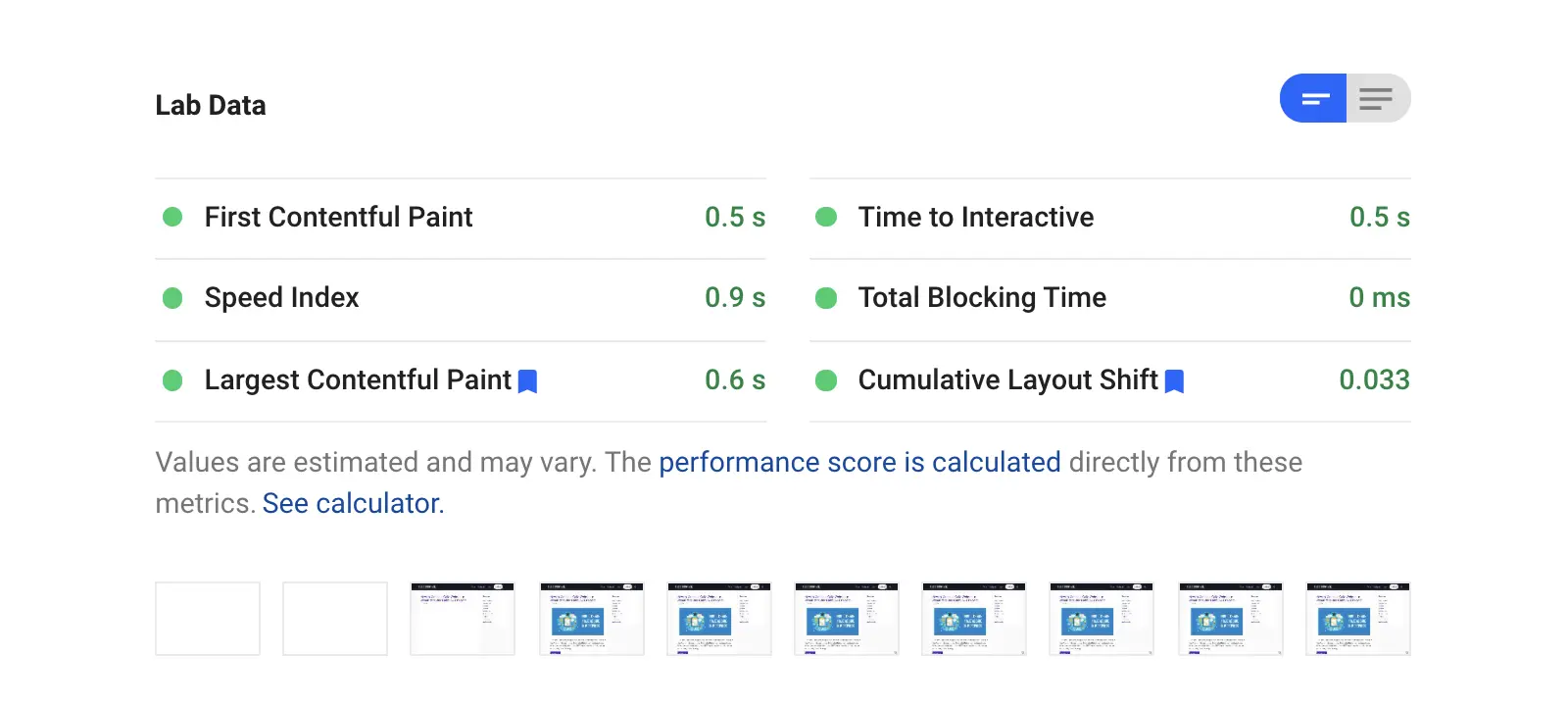
I analyzed the page speed of SuccessPixel.com before and after installing the SG Optimizer plugin, and the results are shocking.
➤ Before



➤ After





You can see a clear difference in the website performance after adding SG Optimizer to my site.
The Best Settings for SG Optimizer Plugin
To ensure the fastest site speed and best user experience, you need to enable a few options in the SG Optimizer plugin.
Don’t worry!
Setting up the SG Optimizer plugin is quite simple.
You just need to toggle the options under each tab to activate the specific modules.
Let’s see how to do that and speed up your WordPress site.
1. SuperCacher Settings
SuperCacher is a custom caching solution developed by SiteGround.
Enabling the SuperCacher improves the site speed and also handles more hits.
SiteGround offers three different levels of caching:
- NGINX Direct Delivery
- Dynamic Cache
- Memcached
The SiteGround Startup plan users can access only the SuperCacher level 1.
However, the GrowBig and GoGeek plan users can access all three levels of SuperCacher.
SiteGround claims that a website using all three levels of SuperCacher can handle 100x more hits than a regular site without a caching mechanism.
If you haven’t a SiteGround user yet, I recommend you to pick either GrowBig or GoGeek plan.
Now, let’s discuss the best SuperCacher settings for your site.

Please note that the SuperCacher Level 1, i.e., NGINX Direct Delivery is available on all SiteGround WordPress hosting plans.
With NGINX Direct Delivery SiteGround serves most of the static resources, including images, JS, and CSS on your website directly through NGINX to achieve the fastest page speed possible.
You can enable this option by visiting your SiteGround account and navigating to the Site Tools > Speed > Caching.
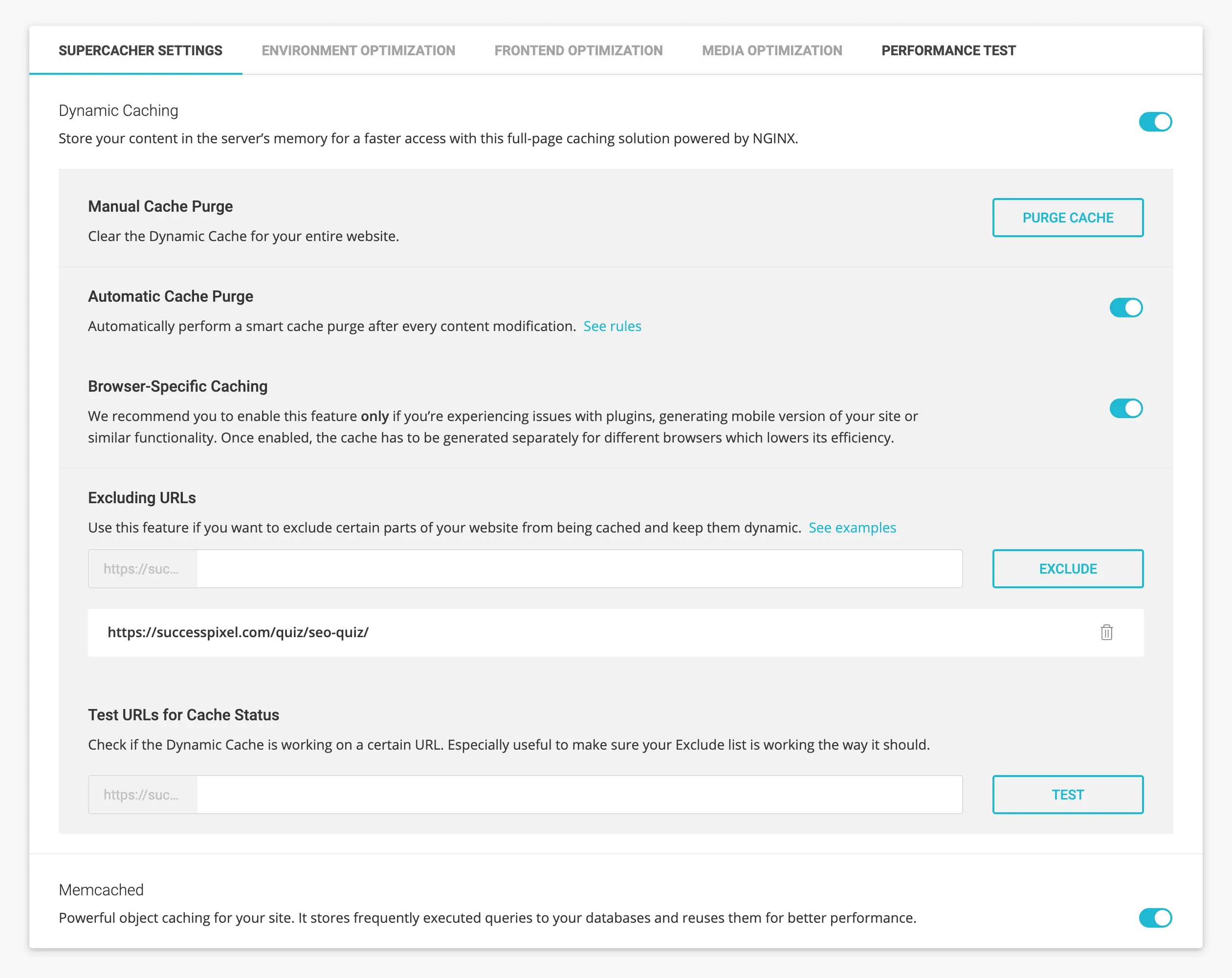
The Dynamic Caching and Memcached options are available in the SiteGround account as well as under SG Optimizer SuperCacher Settings.
The dynamic caching is a full-page caching solution powered by NGINX that stores your content in the server’s memory for faster access.
Memcached is an advanced object caching solution that stores frequently executed queries to the databases and reuses them to achieve better performance.
I recommend you to get the benefit of both caching solutions to improve your page loading speed.
2. Environment Optimization
The Server Environment Optimization tab helps you configure various options to ensure the best performance.
➤ Enable HTTPS
This option helps you enable a proper HTTPS configuration and forces a secure connection to the site.

You can also fix the insecure content errors by rewriting the insecure requests for resources.
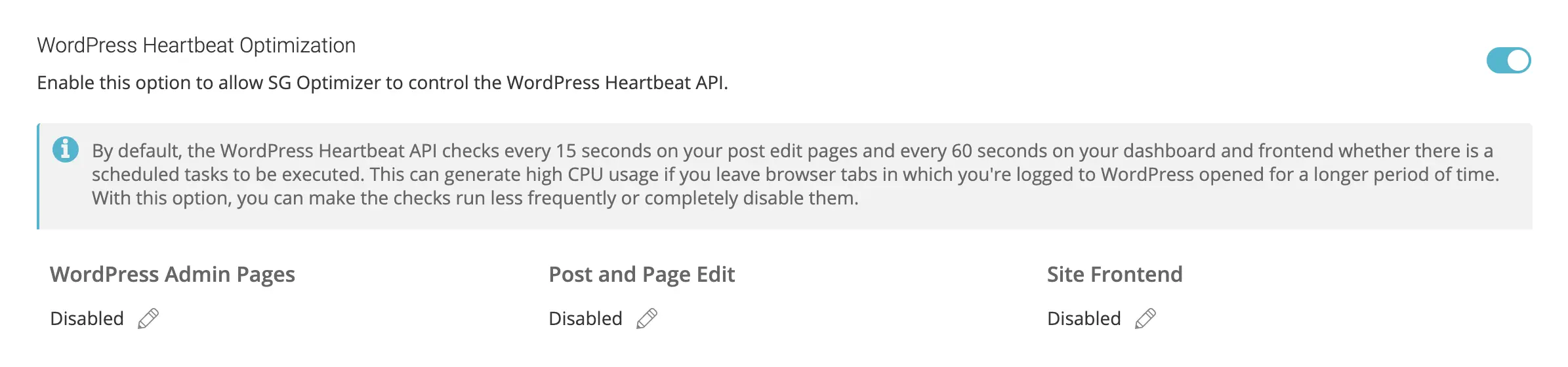
➤ WordPress Heartbeat Optimization
Enabling this option allows the SiteGround SG Optimizer to control WordPress Heartbeat API.
The WordPress Heartbeat API checks for the page edits every 15 seconds or scheduled tasks after every 60 seconds.
Such activities generate high CPU usage when you are logged into the WordPress admin panel or have multiple tabs open for a longer period.
The SG Optimizer WordPress Heartbeat Optimization option allows you to run these checks less frequently or disable them.

➤ DNS Pre-fetch for External Domains
DNS pre-fetching for external domains saves DNS lookup time for resources loaded from these domains.

If you embed tweets, YouTube videos, Vimeo videos, Facebook Like Box, Amazon affiliate links, or any content that requires external resources to be fetched to render a web page, add these domains under the DNS pre-fetch option without HTTP:// or HTTPS://.
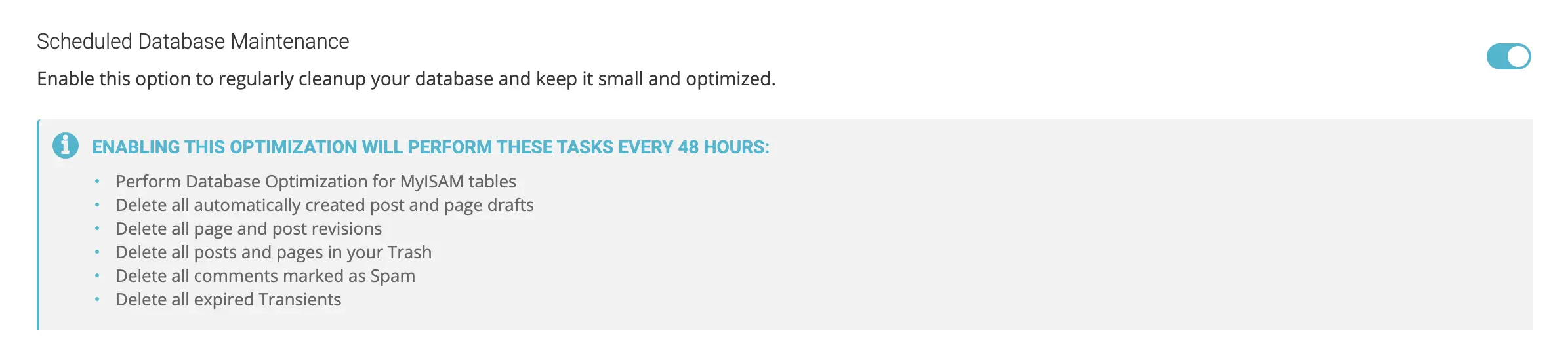
➤ Scheduled Database Maintenance
Enabling the Scheduled Database Maintenance option clean up your database to keep it small and optimized.
If you activate this option, SG Optimizer will execute the following tasks every 48 hours:

- Perform Database Optimization for MyISAM tables.
- Remove all page and post revisions.
- Delete all automatically created post and page drafts.
- Delete all posts and pages in your Trash permanently.
- Delete all comments marked as Spam.
- Delete all expired Transients.
You’ll find more options such as PHP Version Selector, Gzip Compression, and Browser Caching.

By default, SiteGround offers the most stable PHP version and enables Gzip Compression & Browser Caching for every site to ensure the best server environment.
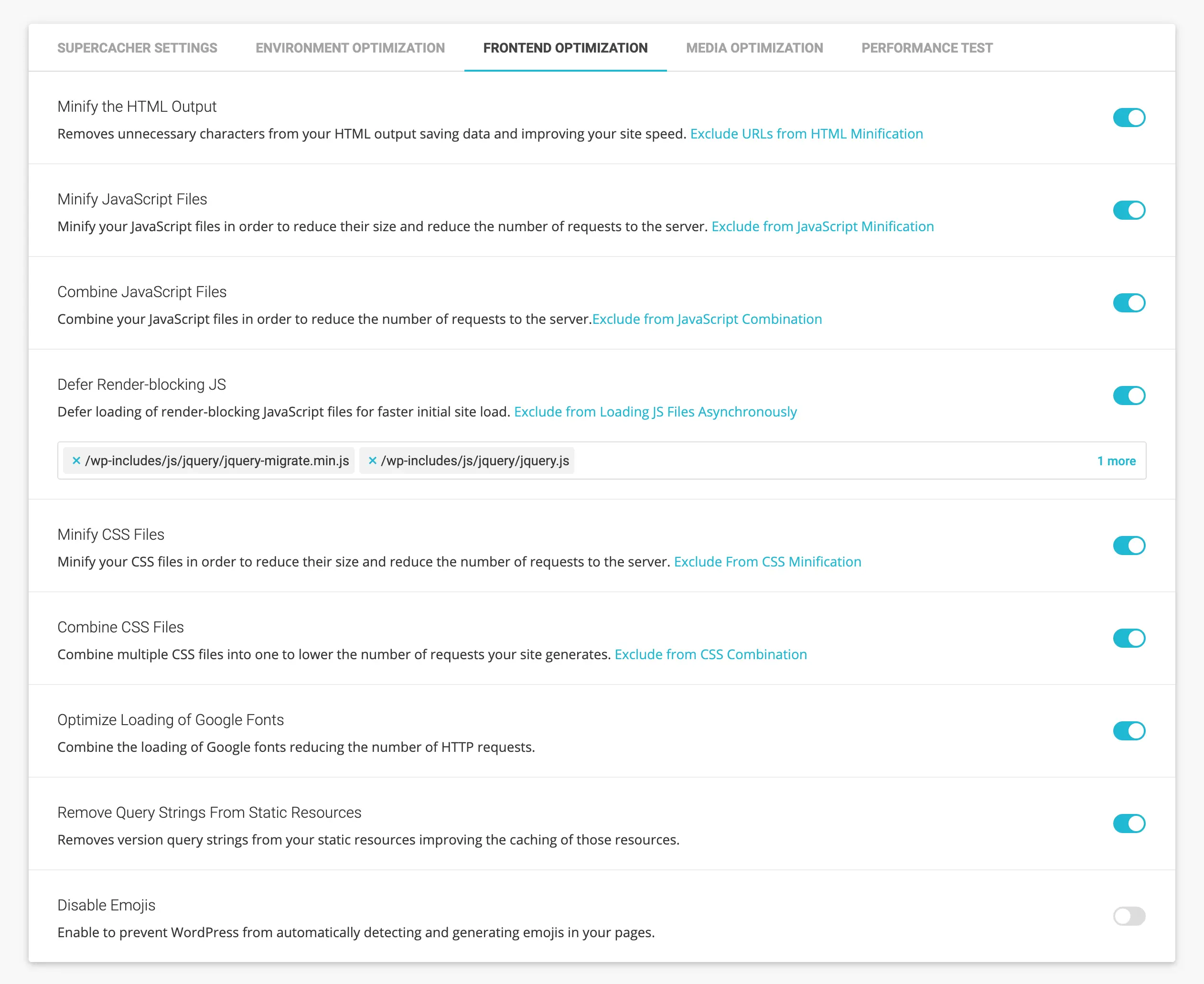
3. Frontend Optimization
This tab allows you to optimize the frontend code to ensure faster speed without compromising on mobile aesthetics.
Here are the best settings for SG Optimizer Frontend Optimization.

➤ Minify the HTML Output
This option removes unnecessary characters from the HTML output saving data and enabling faster site loading time.
➤ Minify JavaScript Files
This option helps in the minification of the JavaScript files to reduce their size and the number of requests to the server.
➤ Combine JavaScript Files
Combining the JavaScript files is another great way to reduce the number of requests to the webserver.
➤ Defer Render-blocking JS
You can defer the loading of non-critical render-blocking JavaScript files to ensure faster initial site load.
This way, users don’t need to wait for a long time before the page loads in their browser.
If you find any render-blocking JS file in the Google PageSpeed Insights report, include it under the box provided below the Defer Render-blocking JS option.
➤ Minify CSS Files
Minification of CSS files reduces their size and the number of requests to the server.
➤ Combine CSS Files
If CSS minification breaks your site’s layout, combine multiple CSS files into one file to lower the number of requests to the server.
➤ Optimize Loading of Google Fonts
Adding Google Fonts generate extra HTTP requests.
However, you can combine the loading of Google fonts, reducing the number of HTTP requests.
I recommend you to use system fonts or host Google Fonts locally to improve the website performance.
➤ Remove Query Strings From Static Resources
Enabling this option removes query strings from the static resources improving the caching of those resources.
You don’t need to edit the .htaccess file or install an additional plugin to get this functionality.
➤ Disable Emojis
Disabling emojis prevents WordPress from automatically detecting and creating emojis in your pages.
Since emojis are engaging elements, I suggest turning this option OFF.
4. Media Optimization
This tab allows you to optimize media content, including images and videos, with some advanced features.

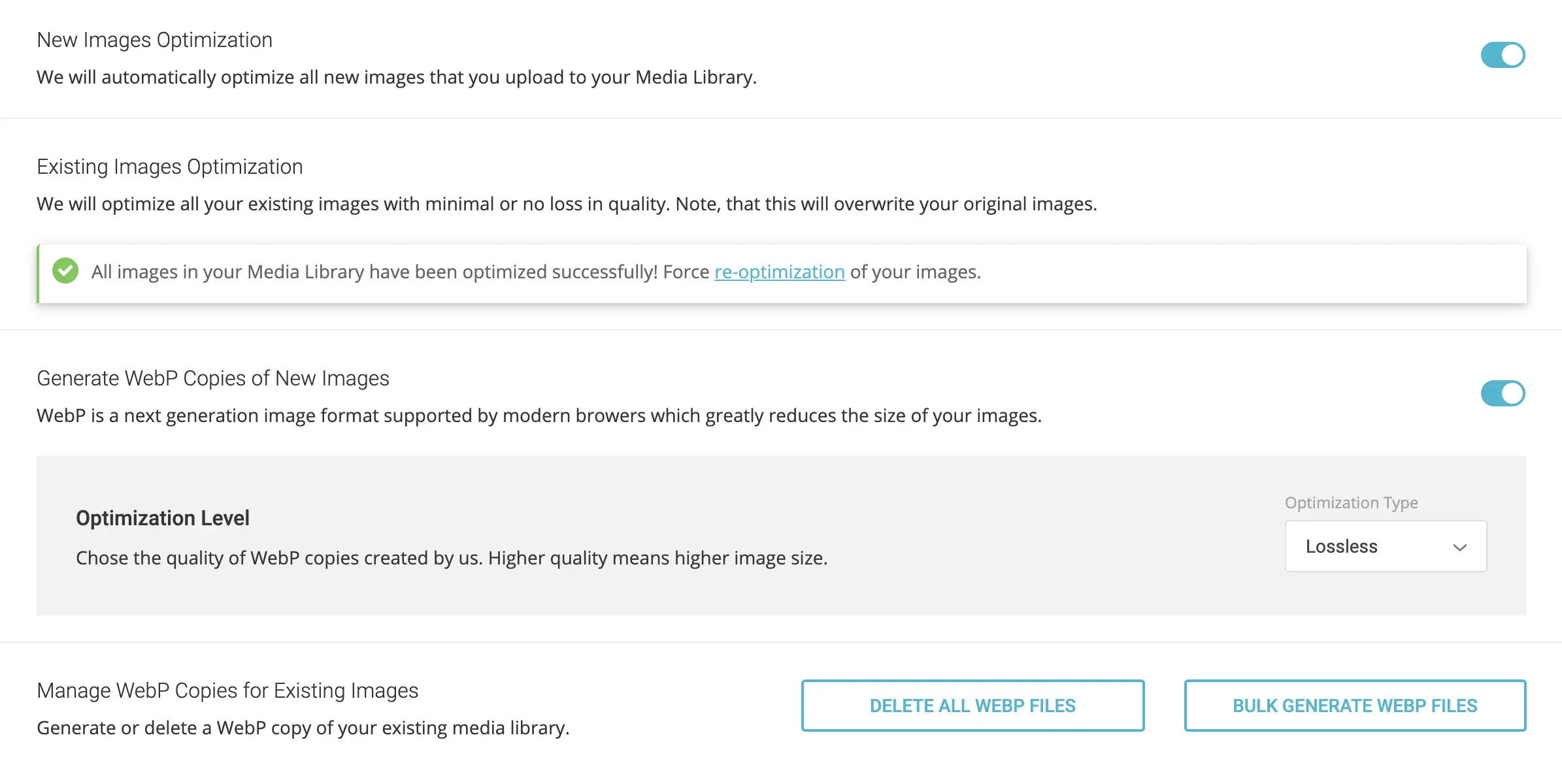
➤ New Images Optimization
SG Optimizer plugin automatically compresses all new images that you upload to the Media Library if this feature is turned ON.
As a result, your images consume less space and get downloaded faster when the client requests these images.
➤ Existing Images Optimization
Enabling this option optimizes all existing images on your website with minimal to no loss in quality.
Please note that this action will overwrite your original images.
➤ Generate WebP Copies of New Images
WebP is a next-generation image format with superior lossless and lossy compression. Most modern browsers, including Google Chrome and Safari support WebP.
You can create WebP copies of new images to reduce the image sizes served in the browser.
SG Optimizer allows you to choose the optimization type, i.e., lossless or lossy, depending on the desired image quality and page speed.
➤ Manage WebP Copies for Existing Images
This option allows you to generate or delete WebP copies of your existing media files in bulk.
➤ Lazy Load Media
Lazy loading is a major speed optimization technique that loads images and other media files only when they are needed to be visible in the browser.

SG Optimizer plugin allows lazy loading for responsive images, videos, iframes, Gravatars, thumbnails, widgets, and mobile media library.
You can also fix lazy loading for short-codes or exclude images from the lazy load.
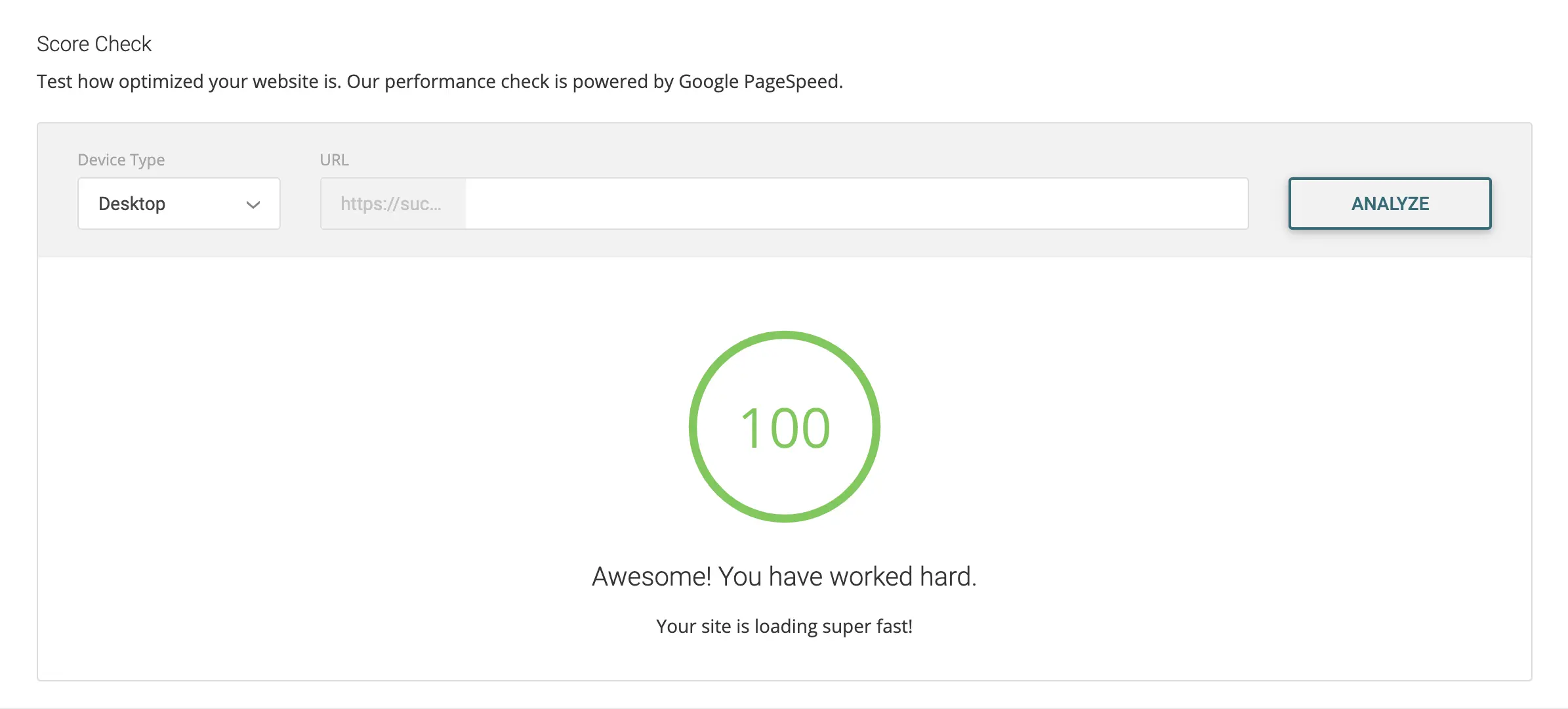
5. Performance Test
Once you have optimized your website using the SG Optimizer plugin, you can test its performance with a built-in tool powered by Google PageSpeed.

You can analyze the homepage or any URL for desktop vs. mobile speed with this feature.
SG Optimizer vs WP Rocket vs Other Plugins
Adding SG Optimizer plugin to your WordPress site can eliminate a bunch of plugins, including WP Rocket, WP-Optimize, WP Super Cacher, and ShortPixel.
SG Optimizer offers an all-in-one solution for Caching, Environment Optimization, WordPress Heatbeat Optimization, DNS Pre-fetch, Image Optimization, Code Minification, and Frontend Optimization.
Plus, it’s available in the official WordPress plugin library for free of cost.
Non-techies may need to install multiple WordPress plugins to achieve the functionalities mentioned above.
While a few plugins are freely available across the web and in the WordPress plugin library, others come with premium fees.
Overall, SG Optimizer is the best WordPress caching and performance optimization plugin.
Since the SG Optimizer plugin is designed to work best with SiteGround servers, I recommend you to purchase SiteGround WordPress hosting to achieve the best possible performance.
SG Optimizer Plugin Review
Name: SG Optimizer
Description: SG Optimizer is an all-in-one WordPress plugin developed by the SiteGround Hosting team that helps its users in caching, environment optimization, media optimization, frontend optimization, and performance analysis of a website.
Offer price: 6.99
Currency: USD
Operating System: Linux
Application Category: WordPress Plugin
Overall
4.9-
Performance
-
Features
-
Pricing
-
Support